Template talk:Dynamic map label
Test maps can be seen here.
Color[edit]
That is just weird... in the Preview or when I look at my first revision history, the text for Outpost appears black, but when I look at the current page, it's white. That is really odd, unless I'm being stupid today. ~Farlo Talk 20:28, 22 May 2011 (UTC)
- Alright... after my last revision, I only see the cream colored background in the Preview pane... I'm just going to leave it alone, but I think I'm implemented color somewhat? ~Farlo Talk 20:30, 22 May 2011 (UTC)
- (Edit conflict) It's a cache thing; it has to be refreshed in order for it to display correctly after changing the template. If the time clock is showing in your personal navbar (top right, left-most area), you can click it to refresh. Sometimes I have to do it 2x to make it work. — Tennessee Ernie Ford (TEF) 20:32, 22 May 2011 (UTC)
- I deliberately set all the variations to be different, but I didn't make any effort for them to look good. The idea was to allow you (or whoever) room to experiment and see how this could work. It should also make it easier to read the wikicode for the maps, since those will end up with less wikicode. — Tennessee Ernie Ford (TEF) 20:34, 22 May 2011 (UTC)
Wiki-code[edit]
It occurs to me that it might be easier to recode this so that the entire format is repeated for each label type. This would also make it easier to combine labeltype + maptype later on. It would also make it easier to adjust the formatting for a single label type without forgetting to change one of the style components.
- Current system: each piece of formatting checks separately for the label type and applies the relevant format.
- Alternative: check the labeltype once, and setup the entire label 1x.
I'll aim to fix this next; if anyone else has a better coding idea, please post or boldly update.
— Tennessee Ernie Ford (TEF) 03:31, 23 May 2011 (UTC)
- If I'm reading this right, you want to make a separate template for each label type? Depending on how we want to set this up, I was thinking that we should have a template for each region, and just put this code in each one and alter for colors. On the test map, the templates seem to work alright, so we'd just have something like:
{{Image label|x=0.00|y=0.00|scale=1000|text={{dynamic label REGIONNAME|label = BlahBlah| labeltype = outpost}}}}
- We'd add maybe 15 new templates (1 for each region), but it'd be easy enough to manage them and I think it'd work as a decent way to keep the colors separate between regions but allow for a universal theme within the region, as well as making it easier to update a whole region at once. The template you've already built can change just about everything we need it to and it meshes fairly well within the original one, so I say just use that method since it's simplest, unless someone has an objection.
- No, one template. Use a parameter to specify the rough background color of the map and use that to adjust the labels. The same template will work everywhere. (i.e. insert one more pipe before regionname and maybe change that to mapBackgroundColor or some such). — Tennessee Ernie Ford (TEF) 07:37, 23 May 2011 (UTC)
- BTW: we wouldn't even have to decide now; that could be changed later on. — Tennessee Ernie Ford (TEF) 07:40, 23 May 2011 (UTC)
(Reset indent) I updated the coding; I think the new format is much easier to edit, especially if one only wants to change the style for a single type of label. For variations of the labeling style(s) depending on map or region, see the next section. — Tennessee Ernie Ford (TEF) 16:08, 23 May 2011 (UTC)
Next step: allowing for variations depending on the map[edit]
The next evolution of this template is to allow for variations in the styling based on the specific map. There are several ways this could go:
- Limit the number of variations to e.g. three, based on maps with light, medium, or dark backgrounds (
MapBackground). - Create a variation for each region (
Region) or each campaign (Camapaign) . - Only change the color/background-color and allow it to change for any label (
LocalBackgroundColor, i.e. the font-size/shape/style remain the same for all Outposts, but we can make it easy to tweak the color from e.g. blue to dark blue to increase the contrast for a specific label.- One method would be to specify an override color/background color (
ColorOverrideand/orBackgroundColorOverride). - Another would be to specify the possible override colors in the template, e.g. based on limited choices of light/medium/dark (
LabelVariation). - One more (harder to code) variation would be to somehow mathematically calculate the variation, e.g. default #0000CC might be changed to #00CCCC if
BackgroundBehindLabelColor = #FF00CC
- One method would be to specify an override color/background color (
Some of these are far easier to code than others and they vary in flexibility and consistency. I prefer #3a or #3b: these both allow a change to fit the map, without requiring a lot of knowledge about how the templates work and without allowing two maps to look substantially different. — Tennessee Ernie Ford (TEF) 16:25, 23 May 2011 (UTC)
- I'd either say #2 or #3b. 2 would be a bit more work, because we'd most likely need a separate one for each region (or almost all regions), but it'd give us a lot of flexibility. #3b would also be pretty easy and give us 3x the colors to choose from without that much hassle. I'd say #3c, but... no, lol. The only problem I see is if there's conflicting needs to change a color for different maps, or if none of those variations work. Although this could probably be fixed with another addition to this code without too much trouble. ~Farlo Talk
- Assume that there's no effort involved for you, what do you think makes the most sense for the wiki and the project?
- The only one that I'm not sure how to go about coding is 3c. The others are a matter of whether I'm good enough (probably not) to efficiently code. But we can get help with that and figure it out.
- I like 3a because it allows you to just override color/background for a specific label...keeping all else the same. I like 3b because it's less effort for the person setting up the map (more coding, though). If I had to choose, I'd say 3a.
- I don't like the idea of per-campaign or per-region, because (a) I think that's unnecessarily complicated and (b) makes it a lot harder to adjust later (e.g. if we somehow find a good replica of the official fonts). It also creates additional visual inconsistencies, which I think makes the maps less readable. (As you go from one area to another.) — Tennessee Ernie Ford (TEF) 17:51, 23 May 2011 (UTC)
- The only place you're really going to need alternative font/formatting is in the (far) Shiverpeaks - everywhere else will take the same formatting pretty well. (maybe another exception being echovald forest since its pretty dark..) - so you'd only really need 2 or 3 different "regions" of formatting:
- Shiverpeaks (anti-snow)
- General
- Dark (dungeons/echovald/Realm of Torment) --File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 18:29, 23 May 2011 (UTC)
- The only place you're really going to need alternative font/formatting is in the (far) Shiverpeaks - everywhere else will take the same formatting pretty well. (maybe another exception being echovald forest since its pretty dark..) - so you'd only really need 2 or 3 different "regions" of formatting:
- Do you want the flexibility of changing for an individual label? Or do you want all the labels to change color based on specifying one more parameter (e.g.
snowordungeonorsulfur)? — Tennessee Ernie Ford (TEF) 18:45, 23 May 2011 (UTC)- Oddly, it seems like a better idea to have both. Have 3 separate shade sets (light, dark, medium), either within one template controlled by a parameter, or in 3 separate templates, but then also allow an individual override. It might look weird, but we could have the template look for a specific override first, display that if it can, or otherwise take the color from whatever the light, medium, dark switch tells it to. ~Farlo Talk 00:46, 24 May 2011 (UTC)
- Do you want the flexibility of changing for an individual label? Or do you want all the labels to change color based on specifying one more parameter (e.g.
- I don't think it's an odd idea, but I'm going to ask you to choose anyhow. I'm not adept enough at wikicode to be sure I can manage both without causing issues. Plus: look at the first effort (horribly difficult to see where to edit) compared to the second (much more elegant). — Tennessee Ernie Ford (TEF) 00:51, 24 May 2011 (UTC)
- Maybe we can figure out a way later, but if I must choose, I'd have to say 3 separate shades/tones for now. One way we could do both is to make three different templates for light, medium, and dark each with an override itself, but I don't know if we want to have that much more effort for whoever makes a map. ~Farlo Talk 00:59, 24 May 2011 (UTC)
- You want to keep the map creation/editing simple (one reason for templatizing the formatting in this way). BTW: if I do this right, it should be easy to add an arbitrary number of variations on the coloring; we can start with: Default, Bright, Dark for now. — Tennessee Ernie Ford (TEF) 01:23, 24 May 2011 (UTC)
Feature request: multiple lines on label[edit]
One thing I just noticed is that this template doesn't allow for the text on the label to be broken into multiple lines to shorten it. This might be an issue for a few maps, especially with bosses or anything with a long name. One way to allow for this would be to set up an optional override parameter for what the text actually shows as (outside formatting).
I'm not sure how to show that in code, but instead of it taking the "label" in the section where the formatting is applied, it could look for, say, "labelcustom" and insert that if it's available but then default to "label" if it isn't. Then in the map, if you wanted to break up the words, you'd add "| labelcustom = Gates<br>of<br>Kryta". It should only change the text and apply those
tags like the old code used to. ~Farlo Talk 02:44, 24 May 2011 (UTC)
- The way it works is that it assumes that the link and link text (label) are part of the same anchor. We could set it up so that there's a second line parameter, e.g.
label2. If it's empty, do nothing; else: do a line break and use same color text. I believe that you could also insert a line break in the label2 contents. The custom label technique ... I don't have an immediate idea for how to code that. Do you have a wikipedia map that does it? I could take a look at what they do.
- Another technique would be to add a parameter to shrink the width of the div container, e.g.
width = 60pxorwidth = 6em. That would probably be better anyhow. Also easier to code than trying to force line breaks manually.
- Of the two, I think I prefer shrinking the label. What do you prefer? — Tennessee Ernie Ford (TEF) 03:39, 24 May 2011 (UTC)
- I don't know if restricting it universally would be a good idea. The
label2was kind of what I was aiming atm, but I was thinking of a giving it a bit more freedom (although complexity) on the map maker's end. Let me see if I can put together a bad example.
- I don't know if restricting it universally would be a good idea. The
| outpost ... font-style:normal;" > {{{label}}}</span>]] </div>
Inside the last bit, where what text will actually be shown is pulled from the parameter label, instead have something like:
| outpost ... font-style:normal;" >{{{{{{customlabel}}}|{{{label}}}}}}</span>]] </div>
I have no clue if that's even the right code or if I used it right, but the idea is that if it finds a custom label, that text (along with the line breaks inside it) will be placed in that space, and should appear with those line breaks as well as the font format, and if it's undefined (or not there), it will default to the normal label text. ~Farlo Talk 05:35, 24 May 2011 (UTC)
Color resources[edit]
- Dynamic color wheel
- Colors, by common name
- Colors, by Crayola name
- CSS named colors, alternative presentation
— Tennessee Ernie Ford (TEF) 17:03, 24 May 2011 (UTC)
Colour edits[edit]
Ok I'm sure if anyone is watching the interactive maps, they'll have noticed some colours changed and some rubbish grey backgrounds have started appearing on Northern shiverpeaks maps - I'm about to do the Crystal desert map, but I acknowledge that the colours produced by | maptype = light are going to look even worse in the desert - this will be an issue in elona too - any objections to a dark brown/orange colour background to the text? --File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 15:47, 27 May 2011 (UTC)
- Please! The original colors in the label template weren't chosen with any due diligence. Let me know if you think we need more variations. I suspect we'll need to keep updating them for a while until there's a good, overall look.
- For | maptype = light, the non-transparent background contrasts too strongly in my opinion. — Tennessee Ernie Ford (TEF) 16:32, 27 May 2011 (UTC)
- Perhaps change the background of the text in those areas to white, and the explorable text to black. --File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 18:16, 27 May 2011 (UTC)
Relative sizes and weights[edit]
I think we should up the size on the explorable labels, so that they are noticeable bigger than everything else. (Perhaps we should also add a tag for Region?) I also think we should make the pvp/pve outposts bold (font-weight:bold), so that they stand out a bit more. Any objections? — Tennessee Ernie Ford (TEF) 17:17, 27 May 2011 (UTC)
- Nope, I definitely think they should be at least bold. I'm not sure if explorables should be bigger than towns or not, but either way, go for it. ~Farlo Talk 19:45, 27 May 2011 (UTC)
Possible shadow hack?[edit]
Shouldn't we strive to use font-sizes and colors similar to the real ingame map? The game solves the "white text on light map" problem by having a feint black outline around the text. Good news is: most browsers support text-shadows nowadays, which can be used to simulate black outlines. Bad news: guess which one doesn't? (correct, Internet Explorer)
We could try to implement this, using colored backgrounds as a fallback on IE. Opinions? Tub 23:49, 27 May 2011 (UTC)
- I agree that the current white text is too difficult to read. I don't think we should use something that fails to work in IE or that requires determining which browser is being used.
- I also agree that we should use similar choices to those used in the game, but they need not be identical (if for no other reason then that we labeling a lot more than ANet does: bosses, landmarks, portals, etc.).
- Regardless, we can do much better than the current setup... and, in theory, this template allows us to experiment while we decide.
PS Feel free to make use of [[User:Tennessee_Ernie_Ford/Sandbox_7|my sandbox]] to copy the existing template and hack the heck out of it...so we can see specific examples (without interfering with the current maps).— Tennessee Ernie Ford (TEF) 00:28, 28 May 2011 (UTC)- I saw this a while ago, and I decided to not even try because of TEF's reasons, although I do totally agree they could look better. ~Farlo Talk 02:18, 28 May 2011 (UTC)
- I've added two more hacks and numbered them:
- 3) is an IE-only shadow, using their css filters. It's not as flexible as the official css shadows, but it works.
- 4) is a simple hack that repeats the text a few times, dark and slightly shifted, to simulate an outline. It works absolutely everywhere, but it's really ugly to implement - the uglyness can be contained in the templates, but still. It also doesn't allow us to provide beautiful blurry shadows on browsers that support them.
- 2) and 3) can be trivially combined to work on every major browser (IE6+, Firefox 3.5+, Seamonkey 2.0+, Safari, Konqueror, Opera 9+, everything else that's gecko- or webkit-based), but may fail to display a shadow on more exotic browsers and browser versions that are really really old. It produces better looking outlines than variant 4, it's easier to implement, but it will not display a outline at all on a very small subset of browsers. Tub 13:24, 28 May 2011 (UTC)
- You're right, 4) is really ugly and would make everything take 5x longer to implement (the region maps take about an hour to make) - 3) is crap and I wouldn't be bothering with that one. to be honest, I find the plain white text looks fine on most areas - the shadow won't really help with visibility on the shiverpeak maps --File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 13:32, 28 May 2011 (UTC)
- Bloody IE, ruining your nice looking ideas. Do IE8 or 9 even support the shadows? lol. I have to agree with Chieftan, most of the maps look pretty damned good (Kaineng, Ascalon, Pre, and Magumma) by themselves, it's just a couple that have odd colors. Desolation will be another fun one once we get around to that. ~Farlo Talk 19:41, 28 May 2011 (UTC)
- You're right, 4) is really ugly and would make everything take 5x longer to implement (the region maps take about an hour to make) - 3) is crap and I wouldn't be bothering with that one. to be honest, I find the plain white text looks fine on most areas - the shadow won't really help with visibility on the shiverpeak maps --File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 13:32, 28 May 2011 (UTC)
- I saw this a while ago, and I decided to not even try because of TEF's reasons, although I do totally agree they could look better. ~Farlo Talk 02:18, 28 May 2011 (UTC)
Call me blind but when you make the text a bit bigger for the labels, the shadow from 3 looks fine on IE. (if you wanted to make up a template to auto shadow everything + add the IE shadow to whenever it doesn't work that would be great).--File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 20:39, 28 May 2011 (UTC)- I can't actually see any text at all for >3 in the above image. [IE9] File:User Chieftain Alex Chieftain Signature.pngChieftain Alex 15:37, 5 December 2011 (UTC)
(Reset indent) Ressurecting this; would there be any reason to implement this or would we rather keep better support for older browsers? ~Farlo![]() Talk 06:41, 5 December 2011 (UTC)
Talk 06:41, 5 December 2011 (UTC)
- It appears that the newer version of this wiki disallows IEs "filter:" rules in direct formatting. Maybe we could use it by editing the global css, where it doesn't appear to be filtered, but it's protected. Good thing we have someone with admin privileges on this project ;)
- Are you actually interested in seeing this through? If so, I'd try to setup an external sandbox to get the css worked out and tested against several browsers. Note that this *may* require some syntactical changes to existing maps, I'm not sure yet. Tub 16:06, 5 December 2011 (UTC)
- Haha, there's no way I'm touching that page until we're absolutely sure it won't break anything. If you're willing to get that all set up that'd be awesome. Now that I actually have some time (and seemingly easy classes coming up) I'd very much like to finish it. I'm fine with re-working the maps, but hopefully most of the change will stay in this template.
- My next big issue is what to do with patrolling bosses, especially after I finish Prophecies. I could always make overlays with the breadcrumbs like I have for Urgoz's Warren/Map and The Deep/Map, but that also requires knowing all the boss routes. ~Farlo
 Talk 19:04, 5 December 2011 (UTC)
Talk 19:04, 5 December 2011 (UTC)
- Also, what versions of IE don't support the #2 shadowing (I believe that's the one we wanted)? If it's just IE6 I say screw it, that browser's so outdated it's not even funny. Maybe I could get Stephane to share which browsers people are using on this site. ~Farlo
 Talk 19:08, 5 December 2011 (UTC)
Talk 19:08, 5 December 2011 (UTC)
- I've tried researching that. The first IE to support proper css-shadows is IE10, so we can't just ignore that piece of crap. Tub 19:30, 5 December 2011 (UTC)
- Also, what versions of IE don't support the #2 shadowing (I believe that's the one we wanted)? If it's just IE6 I say screw it, that browser's so outdated it's not even funny. Maybe I could get Stephane to share which browsers people are using on this site. ~Farlo
Progress[edit]
(Reset indent) After getting a small list of mediawiki-extensions I'd have to install to get a full sandbox, I opted for a slightly more low-tech solution: a static copy, and direct editing of its HTML code:
- http://tub.homeip.net:16180/guildwars/uwmap/ - the UW map should work on IE, the crystal desert map shouldn't.
- User:Tub/Sandbox/Dynamic map label - reworked version of the template. Doesn't work on IE because we'll need changes in Common.css for that.
The "Other Label" color is too dark for contrast, we may have to pick a different color for that. The white shadow restores contrast, but is ugly, so I'd vote to restrict ourselves to light text with black shadows.
I've checked on Firefox, Opera and Chromium. Don't have access to IE because I use Linux. Please test and comment. Do the shadows work? Does it look similar between IE and other browsers? Is it readable? Are the shadows ok, or should they be larger/smaller/more pink/something else? Tub 20:31, 5 December 2011 (UTC)
- The colors were picked by TEF as a proof-of-concept and I've never used that label so I never bothered to change it, but I agree, dark on light looks bad. That said I can't see any of the shadows in IE9. I'll be back on later tonight and I'll download and test the other versions of IE. As for Firefox 9 Beta, it's substantially better than without, but the shadows could be a tiny bit larger. Also, you might want to grab a map from the Shiverpeaks and Crystal Desert and see how they work there, that's where most of the issues with the colors comes from. ~Farlo
 Talk 20:51, 5 December 2011 (UTC)
Talk 20:51, 5 December 2011 (UTC)
- Oh, yeah: never rely on me to pick website colors (they are universally disparaged). As Farlo sez, they were merely proof-of-concept so that we could separate the label format from the text, i.e. be able to update all the maps at once rather than one at-a-time. – Tennessee Ernie Ford (TEF) 21:35, 5 December 2011 (UTC)
- Ugh. Yeah, IE didn't work, just checked on IE8. IE refuses to draw text-shadows in spans, you need to use divs. As a result, I had to change the markup a lot, then fiddle with padding to get them back to their old positions. Now it does work on IE8, haven't checked IE6,IE7 or IE9.
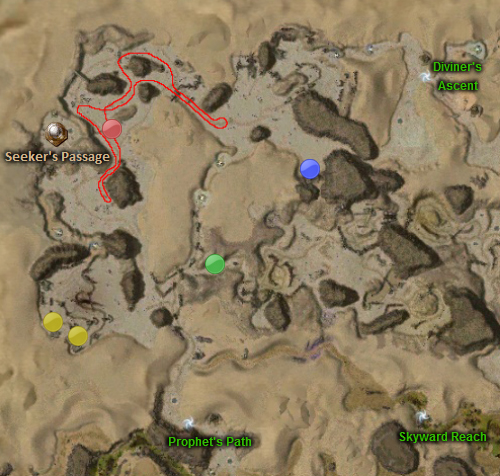
- I've also added a copy of Diviner's Ascent, but I only slapped some CSS-shadows on there, I didn't rewrite the markup for IE-compatibility. IMHO it's much more readable with shadows, but the darker colors (maybe the green, especially the black) would need to be replaced by something lighter. Tub 01:21, 6 December 2011 (UTC)
- *mega sigh* I downloaded VHDs (4GB each) from Microsoft's site that are supposed to emulate IE6 inside XP, IE7 inside Vista, and IE8 inside Win7, but apparently they won't work in VirtualBox and BSOD on startup. The one time buying Home Premium over Ultimate has failed me: no built in Virtual PC... Anyone else have an older version of IE running? ~Farlo
 Talk 07:00, 6 December 2011 (UTC)
Talk 07:00, 6 December 2011 (UTC)
- *mega sigh* I downloaded VHDs (4GB each) from Microsoft's site that are supposed to emulate IE6 inside XP, IE7 inside Vista, and IE8 inside Win7, but apparently they won't work in VirtualBox and BSOD on startup. The one time buying Home Premium over Ultimate has failed me: no built in Virtual PC... Anyone else have an older version of IE running? ~Farlo
- I found this old VM of Win2k with IE6, which surprisingly still worked. After another small workaround (add "zoom: 1;"), the shadows are now displayed in IE6. IE6 doesn't properly display semi-transparent pngs, making much of this wiki unusable by default, but at least the shadows work :p IE6 also used to insert linebreaks into the labels wherever it could, I prevented that using "whitespace: nowrap;" - as a side-effect, this may fix the issue described below, Re: Line Breaks.
- IE7, 9 and 10 still to go.
- BTW, is there anyone else using Template:Image label, or can we adjust it to fit this project's needs? Tub 11:48, 6 December 2011 (UTC)
- I've linked a reworked version of the template above. There are problems if you embed multiple Dynamic map label calls in a single Image label - is that being used anywhere? Tub 14:32, 6 December 2011 (UTC)
- Very cool, I was about ready to just head to TPB and get XP that way since Microsoft seems so intent on not letting us use older versions of IE. Apparently I didn't post something I thought I had (reminder to not leave for class with anything still in a preview), but I tested IE9 and it works well enough. This is IE9 and FF9 just for reference. →
- I believe this project is the only thing using that template, I copied it from Wikipedia specifically for these maps. The text looks a lot nicer in your template, and the code is so much cleaner, haha. I also don't recall using more than one dynamic label in any image label and if I ever needed it, I could just make another image label, no biggie compared to the improvement of the shadows.
(Reset indent) So IE6, 8 and 9 work, it's likely that IE7 does, too. FF, Chrome, Opera, Safari etc naturally work, too. The next step would be to discuss with your fellow admins whether the following css would be acceptable to add to the global css. My guess is that Poke has a valuable opinion about that due to his technical background.
I've added a selector for a parent element with class="dynamicmap" on the off chance that something else on this wiki uses class="smallshadow", just to be sure. Thus it shouldn't have any impact on the wiki outside of dynamic maps - with the exception of some unknown css values being reported in the error console on some non-IE browsers, but they do report a lot of errors already.
/* Dark shadows for dynamic maps (see Guild Wars Wiki:Projects/Interactive_Maps) */
.dynamicmap .smallshadow {
/* some sane default values */
color: white;
white-space: nowrap;
padding: 0px 4px 2px 4px;
/* shadow on everything but IE */
text-shadow: #000000 -2px 0px 2px, #000000 2px 0px 2px, #000000 0px -2px 2px, #000000 0px 2px 2px;
/* shadow on IE */
zoom: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=0, Strength=2) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=90, Strength=2) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=180, Strength=2) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=270, Strength=2)";
filter: progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=0, Strength=2) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=90, Strength=2) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=180, Strength=2) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=270, Strength=2);
}
.dynamicmap .largeshadow {
/* some sane default values */
color: white;
white-space: nowrap;
padding: 0px 4px 2px 4px;
/* shadow on everything but IE */
text-shadow: #000000 -3px 0px 4px, #000000 3px 0px 4px, #000000 0px -3px 4px, #000000 0px 3px 4px;
/* shadow on IE */
zoom: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=0, Strength=3) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=90, Strength=3) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=180, Strength=3) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=270, Strength=3)";
filter: progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=0, Strength=3) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=90, Strength=3) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=180, Strength=3) progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=270, Strength=3);
}
(yeah, I broke the page layout. Sue me!) Tub 17:08, 6 December 2011 (UTC)
- Very nice! (I am correct in thinking the fonts are different on that comparison image though?) File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 17:47, 6 December 2011 (UTC)
- Yes, but I think that's because of the browser's default font, not the maps. I'll let Poke and the other wiki-heads know about your proposal, I'm sure they'd like to chime in :P ~Farlo
 Talk 04:30, 7 December 2011 (UTC)
Talk 04:30, 7 December 2011 (UTC)
- Would it be easy to add the shadows to the images? Some of the icons, mostly the collector ones, don't stand out very well against the background. ~Farlo
 Talk 06:15, 7 December 2011 (UTC)
Talk 06:15, 7 December 2011 (UTC)
- We'd have to be careful with image shadows, I think some of the outpost icons already have shadows on the png file (towns like Ascalon City):/ File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 07:32, 7 December 2011 (UTC)
- Yeah, most do in fact. If we were to do it, it'd have to be an option that we can toggle. I just haven't looked at Tub's code or understand CSS enough to really see how we could add it to the Image label. ~Farlo
 Talk 08:14, 7 December 2011 (UTC)
Talk 08:14, 7 December 2011 (UTC)
- The css property is called "text-shadow", guess why? For image-shadows, the best way would be to use an image editor and upload a second copy of the image with shadows. Tub 11:11, 7 December 2011 (UTC)
- Yeah, most do in fact. If we were to do it, it'd have to be an option that we can toggle. I just haven't looked at Tub's code or understand CSS enough to really see how we could add it to the Image label. ~Farlo
- We'd have to be careful with image shadows, I think some of the outpost icons already have shadows on the png file (towns like Ascalon City):/ File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 07:32, 7 December 2011 (UTC)
- Would it be easy to add the shadows to the images? Some of the icons, mostly the collector ones, don't stand out very well against the background. ~Farlo
- Yes, but I think that's because of the browser's default font, not the maps. I'll let Poke and the other wiki-heads know about your proposal, I'm sure they'd like to chime in :P ~Farlo
- Hey, I've quickly looked over this discussion and the css styles, and it looks quite fine to me. If you can assure me that it works well in all IEs, then I'm even accepting that special fix. Would you mind however, if I change the names a bit to maybe make those styles applicable outside of the map project (if someone ever thinks about using them)? Maybe something more general like
shadow-overlayandshadow-overlay-bigwould work. I'll also double check how this looks on any other image, in case we might want to adjust some of the default values to be more common (although it should be fine). poke | talk 21:51, 7 December 2011 (UTC)- IE is very picky about the circumstances when filter: works and when it doesn't. The exact requirements change slightly between each version and are not documented. Thus I cannot guarantee that it'll work outside of the dynamic map templates and would thus restrict it to them.
- Keep in mind that anyone desiring shadows merely as a fancy effect can just use style="text-shadow: ..." and accept that some browsers don't display it as fancy as one would like. All this IE-work is only done because we're using shadows to make it readable against any background, and the only case where that's really needed are image overlays.
- If you still wish to make it more general, we should restrict it to div.shadow-overlay (since display:block; is one of those requirements) and add a honking warning not to use the classes directly, but only through tested templates.
- It was tested on IE6, IE8 and IE9. We haven't found anyone with IE7, since that'll need someone who uses vista and never did an upgrade. Tub 00:52, 8 December 2011 (UTC)
- I just noticed that on your template sandbox, the examples have the link continued way past the actual word. The link seems to cover almost all of the backgrounds they're on. Is this just my computer? ~Farlo
 Talk 07:10, 9 December 2011 (UTC)
Talk 07:10, 9 December 2011 (UTC)
- Just a side effect of not being inside absolutely positioned elements on the template. It works fine on the real map, as you can see in the underworld example. Tub 12:23, 9 December 2011 (UTC)
- Needs more Poke fixing of CSS <3. File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 17:20, 14 January 2012 (UTC)
- Seriously, where is that dude? We could start rolling it out now, but then IE users would be left in the dark until Poke did get around to it or I felt ballsy enough to put it in myself not knowing what'd happen :P
- Once we move the code from Tub's sandbox into the main template, does this mean we're going to have to move all the text around again? ~Farlo
 Talk 19:56, 14 January 2012 (UTC)
Talk 19:56, 14 January 2012 (UTC)
- With any luck, we'd only have to delete the bits like maptype = ... blah. A mega lazy way of doing it would be to remove all references to maptype in this template once the shadows are in, and it will ignore the useless variable. :D File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 20:13, 14 January 2012 (UTC)
- Needs more Poke fixing of CSS <3. File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 17:20, 14 January 2012 (UTC)
- Just a side effect of not being inside absolutely positioned elements on the template. It works fine on the real map, as you can see in the underworld example. Tub 12:23, 9 December 2011 (UTC)
- I just noticed that on your template sandbox, the examples have the link continued way past the actual word. The link seems to cover almost all of the backgrounds they're on. Is this just my computer? ~Farlo
(Reset indent)
So I recently switched over to Chrome and I've noticed that a lot of the shadows looks really grainy and make the text look pixelated. Any idea why it's any different than Firefox? ~Farlo![]() Talk 01:29, 22 January 2012 (UTC)
Talk 01:29, 22 January 2012 (UTC)
Color Combo[edit]
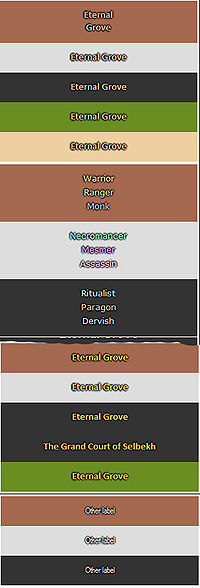
Now that I'm starting with Crystal Desert, I've come across how terrible the Elementalist red and Mesmer pink are against the light brown/tan of that highlight. For example:
&
The only thing I can think of to get a different highlight would be adding a "desert light" maptype. Any suggestions on what color? ~Farlo
![]() Talk 06:41, 5 December 2011 (UTC)
Talk 06:41, 5 December 2011 (UTC)
- Pretty much ignore this, I'm sure most of the colors will change once the shadows are working properly. ~Farlo
 Talk 15:38, 6 December 2011 (UTC)
Talk 15:38, 6 December 2011 (UTC)
Line breaks[edit]
A lot of the collector labels are way too long for one line, but when I insert a <br> in between the name and the item they're collecting, the label shrinks to the size of the item (it seems to shrink to the size of the bottom line). That means if the collector's name is longer than the item then the name also gets broken in multiple lines in order to fit within the item name's width, so there's no way to have just two lines. Is there any way to bypass or fix this? The only thing I've come up with is to create another label and just arrange them so they look like they're a single label. ~Farlo![]() Talk 20:41, 5 December 2011 (UTC)
Talk 20:41, 5 December 2011 (UTC)
- You can setup the template to look for a second line using #ifexist or #if syntax. A lot of templates have a cow if html is inserted in the variables that get passed to them, but you can set them up to expect more than one row instead; aside from the occasional need to use an escape character, it works smoothly (although it's a PITA to edit/troubleshoot).
- I don't like the Kludge of using two labels because that is sensitive to the DML being updated (change of font family, size, etc). – Tennessee Ernie Ford (TEF) 21:00, 9 December 2011 (UTC)
Portal Text[edit]
Could we make that bold too? File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 20:30, 9 December 2011 (UTC)
- I set up an example of appearance when bolded at my sandbox. I like it personally. File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 20:49, 9 December 2011 (UTC)
Finalizing Colors[edit]
- → moved from Template talk:Dynamic map label 2
- → moved from User talk:Tub/Sandbox/Dynamic map label
The only other colors I think could use a change are Paragon (too close to Warrior), Dervish (too close to Monk), Assassin (too close to Elementalist), and PvP Outposts (I don't like pink and it's a little too light IMO). Thoughts? ~Farlo![]() Talk 22:31, 26 January 2012 (UTC)
Talk 22:31, 26 January 2012 (UTC)
- Replaced the colors mentioned. Assassin could still look better, it's a bit too dark against the lighter maps. The other color I left in the hidden notes for PvP Outposts is a bit more red, not sure which I like. ~Farlo
 Talk 03:06, 27 January 2012 (UTC)
Talk 03:06, 27 January 2012 (UTC)
- My word, the ugly portal label has changed font! <3 I don't really like the italicised mission text tbh (looks fine as it is imho). I'm still looking forward to a POKE response. File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 02:03, 30 January 2012 (UTC)
- I spent a while trying to find a decent font for the portals, but then I realized that the font the rest of them are using is perfect :P
- I didn't like the italics at first either, I was just bugfixing Tub's code, but it's grown on me, haha. Unless other agree it should stay I'll revert it back sooner or later. ~Farlo
 Talk 04:28, 30 January 2012 (UTC)
Talk 04:28, 30 January 2012 (UTC)
- My word, the ugly portal label has changed font! <3 I don't really like the italicised mission text tbh (looks fine as it is imho). I'm still looking forward to a POKE response. File:User Chieftain Alex Chieftain Signature.jpg Chieftain Alex 02:03, 30 January 2012 (UTC)
Shadows for IE[edit]
- → moved from Template talk:Dynamic map label 2
I did it, however I'm not seeing the shadows on IE9 yet. Is this something that'll take a bit to get through or should it be instant? ~Farlo![]() Talk 03:23, 1 February 2012 (UTC)
Talk 03:23, 1 February 2012 (UTC)
- It just wasn't finished yet. I've edited the mainspace templates now, no need to add the custom div add the top, and I've removed the direct shadow formatting, since the css takes care of that now. If you wish to enlargen the shadows, do so in the css, but remember to adjust the IE code as well so it looks similar across browsers.
- My plan was to just overwrite {{Dynamic map label}} instead of editing every single map again - the parameters are compatible. We'd have to watch every map once, but no edits would be needed unless the layout broke somewhere. Tub 12:30, 1 February 2012 (UTC)
Lol[edit]
Not that I'll ever change it, but Arial Bold isn't a font family and is interpreted as a blank space - and for some reason (compared to deleting the font family parameter) this reduces the text size and sets the font to the default browser font, so it appears different in firefox+ie9. (wierdly ie7,8,9compat all show differently) ;) --Chieftain Alex 16:25, 17 November 2012 (UTC)